
| . Добро пожаловать на old-web.com! |
 |
|
|||||||
|
|||||||
| Регистрация | Справка | Пользователи | Календарь | Сообщения за день | Поиск |
| Создание сайтов Практические вопросы по верстке, шаблонам и инструментам — тут решают конкретные проблемы и дают рабочие советы. |
 |
|
|
Опции темы |
|
|
#1 |
|
Администратор
Регистрация: 29.06.2024
Адрес: Живу в своем мирке, который строю для себя.
Сообщений: 1,699
Вес репутации: 20
|
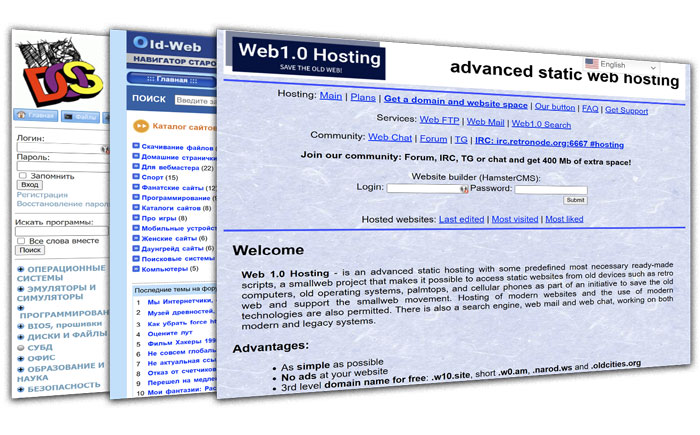
Я помню часто натыкался в конце нулевых на картинку, в которой следом показываются несколько шаблонов, скинов, тем, сайтов, короче скриншотов. Особенно часто это можно было встретить на сайтах про шаблоны и конструкторах сайтов.
Решил я подумать, а как такое сделать самому, чтобы просто и быстро было. Сначала я сделал скриншот трех сайтов, потом я выложил их как отдельные слои на одном изображении в Photoshop. Следующим шагом, я вспомнил про инструмент Перспектива, который можно использовать чтобы придать слою 3d вид. Чтобы его использовать, нужно сначала выбрать Marque Tool и правой кнопкой мыши активировать Free Transform. А потом еще раз нажать правой кнопкой мыши и выбрать Perspective. Потом открывает окно с Экшенами (Actions) чтобы записать что мы будем делать с одним из скриншотов (слоев) и с точностью скопировать эти действия на два других скриншота. Теперь проводим манипуляции с перспективой на одном из слоев. Там все интуитивно понятно. Потом добавляет эффект тени на каждый из слоев и готово. Сохраняем action и применяем к двум другим слоям. Естественно это можно улучшать, мне просто нужно было сделать подобную картинку и пришлось самому найти решение.  |
|
|

|
|